Free Online Instant HTML Editor and Cleaner
HTML Editor Tools is a collection of free online resources that make web content composing easier than ever. Work with HTML code directly in your web browser without downloading and installing any suspicious software. With a powerful cross browser and device compatibility this HTML Editor will save you loads of time. All you need is internet connection an you're ready to go.
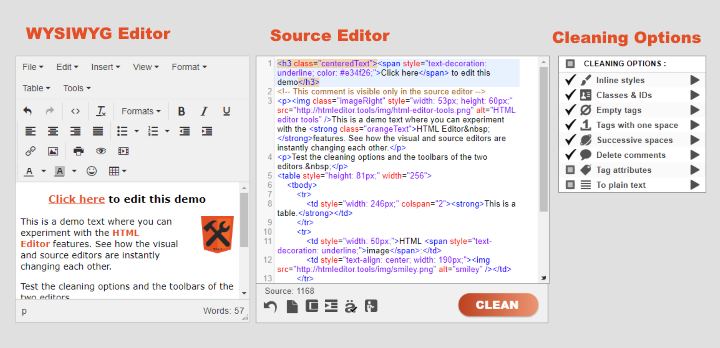
Using the HTML Editor is really intuitive. Every time you load the page a demo content is there for you to play and experiment with. If you need further help please read the instructions below. I am going to present how does the HTML editor work, how to use the user interface, composed of the three panels and how to convert documents to HTML.

Find the HTML cleaning options on the right side of the screen where you can execute the features one by one or all checked options at once, clicking the big Clean button located at the bottom of the soruce editor.
The HTML Editor has been designed to integrate all features that copywriters, bloggers and other web editors require. Experienced web developers are familiar with HTML code but this free online tool makes it possible for non-developers to compose an article. You don't need to know anything about programming. Everyone who can use a word editor can easily work with this HTML editor too. No need know any programming and/or markup language.
This online tool will let you put your documents together very quickly and easily. In the meantime you can learn HTML coding too. This will definitely be easier than using Notepad, Dreamviewer or other similar softwares which require installation and constant and unnecessary upgrades.
With this tool everything comes automatically and for free! This is why I would recommend you to bookmark this web address.
 The built-in HTML cleaner can tidy up your code with a touch of a button. Adjust the cleaning options in the dropdown below the source editor, clicking the gear icon:
The built-in HTML cleaner can tidy up your code with a touch of a button. Adjust the cleaning options in the dropdown below the source editor, clicking the gear icon:
- Get rid of unwanted inline styles. A very useful feature when copying content from MS Word or any other text editor.
- Remove classes and IDs that don't belong to your website. This can come handy when you are copying HTML code from another website that is using a different CSS style sheet.
- Empty tags, such as paragraphs, spans or any other occurrence of elements that are closed immediately after the opening tag are also unwanted leftovers you might want to discard. For example <span></span> will be removed if this option is checked when you perform the cleaning.
- Setting vertical gaps using empty paragraphs in your documents is a very common mistake. Remove tags that contain only a space with this option.
- Similar to the previous bad habit, people often use repeated spaces to set indentation or to shift the text to the right. Clean them out with a simple click.
- HTML documents often contain comments, written between <!-- and -->. This cleaning option allows you to strip them altogether.
- Remove all tag attributes, except the src attribute of images and the href attribute of links. Otherwise these tags would become invalid.
- The convert to plain text option removes each HTML tag and leaves only the text like you would paste it in Notepad.
How to use the HTML editor?
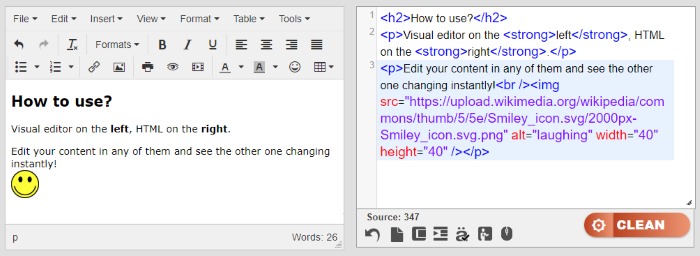
HTML Editor is the best tool to compose web articles quickly and error-free. See the rich-text content and its source code side by side in this real-time composer. Adjust the content in any of the editors and the changes will apply to the other one automatically.
This online instant HTML Editor is composed of two real-time text areas, where you can preview and access the visual and the source code simultaneously. Change either the WYSIWYG editor on the left or the syntax highlighted soruce code on the right, your adjustments will affect the other one immediately as you're typing.

Depending on your source document, you can use the HTML editor for two things:
Convert rich-text documents to HTML code
Let's say you've got a PDF document you'd like to publish on a website. Select the souce then copy-paste it in the visual editor on the left side. This will convert the content and show the corresponding source code on the right instantly. Use the forementioned cleaning options or make further changes with either of the editor areas - whichever you're more familiar with.
Edit and compose HTML code
To compose the document having an existing HTML source as a starting point first you have to copy-paste the code in the right-side area. The preview will show and change in real time and you can further modify your article.
If you don't have any source doc or code to start with then compose in whichever field you are more comfortable working with. You can jump between them as you wish. The word editor toolbar might come handy above the WYSIWYG area.
Save and publish the document
When you have finished your article and it's good to go online you can copy the source code from the syntax-highlighted editor. Depending on your CMS there are many ways to publish an article.
To save the content as a .html file, first create a new .txt file on your system. Add the necessary head and body sections to the file (visit the HTML cheat sheet and look for the Blank page template section) finally and paste your code between the opening and closing body tags. Save the file then rename it, changing the extension to .html. Open it in a web browser to see it in action. The cheat sheet (linke above) will help you add other necessary header sections to your file.
Wordpress is the most popular website platform. Learn how to write a post here. Contact a webmaster if you're unsure what system your website is using or if you need help publishing the article.
How Does The Instant HTML Editor Work?
You can edit the HTML code wrapped inside the body tag of the document. Please make sure you don't edit the head section because this is not what this HTML editor was designed for.
We can have two possible cases. You either need to convert a visual document to HTML or you have an existing code which you need to edit. In the first case, paste the document in the WYSIWYG editor, otherwise copy it in the source editor. After placing the text in the editor, the other one will show a preview/result instantly.
When the content is placed inside the work area, we need to decide if we need further work with the code or not. If the source code seems to be too messy, filled with alien classes and inline styles that may break the default look and feel of the web design. In this case I would advise you to tidy your HTML pressing the Clean button or selecting the desired options in the list.
The WYSIWYG Editor
 WYSIWYG is the abbreviation for What You See Is What You Get. This word composer can be found on the left side of the screen and this is where you can preview how the document will look when you publish it on a website.
WYSIWYG is the abbreviation for What You See Is What You Get. This word composer can be found on the left side of the screen and this is where you can preview how the document will look when you publish it on a website.
The affirmation above is only partly true because the look of a web page is not determined by the markup only but by the CSS stylesheet as well. The professional HTML editor lets you import an external CSS file to make the preview more accurate. In this case it will only let you preview the elements in the given order: an image, a table, a heading etc.
The TinyMCE editor can be used as a word counter as well. See the display in the bottom right corner.
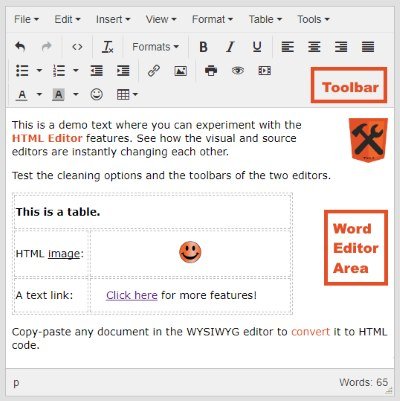
The Visual Editor Toolbar
The toolbar is located above the textarea. I recommend you to parse throuht the offered options and test them. Some of them have a keyboard shortcut with the Ctrl button.
- File – refresh the page or print the content.
- Edit – the undo-redo couple allows to revert the document back to a previous state. The cut-copy-paste works just like for other softwares. When the Paste as text option is checked the paste command strips text styles and adds only the paragraphs. Select all highlights the whole content. The Find and replace tool replaces text snippets.
- Insert – add or embed media files, images or anchor links. Browse the special character gallery to add the most common symbols that can't be found on your keyboard. Other items you can add from this menu point are: horizontal line (<hr /> tag), link anchor, the current date or time and nonbreaking space ( character).
- View – this item allows you to highlight invisible characters (such as non-breaking spaces), block elements like paragraphs and headings and show visual aids (for example tables cell borders). The Preview displays a screenshot of the actual document while the Fullscreen mode enlarges the WYSIWYG HTML5 Editor to fill the whole monitor.
- Format – style the text with one click. Highlight a section then select the desired style: Bold, Italic, Underline, Strikethrough, Superscript, Subscript or pick one from the Formats dropdown. This contains headings, paragraph, block quote and more. The Tx Clear formatting item removes inline styles from the doc.
- Table – work with HTML tables easily. Create one using the wizard, picking the desired dimension or adjust existing grids.
- Tools – allows to see the source code. You won't use this feature too often since the HTML5 code is always visible.
The Shortcut Icons
Some of the features don't require opening the dropdown in the toolbar. You can access them directly through the dedicated icons.

See the image above or hover the icons with your mouse to get a tooltip suggesting what the shortcuts do.
The HTML Source Code Editor
 The secondary HTML editor area where you can adjust and fine-tune your markup. Some changes are easier to edit in this area, especially for those who are familiar with HTML coding.
The secondary HTML editor area where you can adjust and fine-tune your markup. Some changes are easier to edit in this area, especially for those who are familiar with HTML coding.
Paste here when you have a HTML source to edit. This will update the preview. Obviously, not all changes will be reflected in the WYSIWYG section: for example the alt attribute of an image tag, or the target attribute of a link, and the list goes on. The comments written between the <!-- --> opening and closing tags are visible only here.
One of the great features of the source editor is the syntax highlighting which provides a better readability through the CodeMirror lybrary. Comments are brown, tags are blue, tag attribute names are red, tag attribute values are purple while the content is black. Place the cursor on an opening tag to see its closing tag highlighted. The same works inverse as well.
The Source Editor Toolbar
Located below the editor area, this section lets you manipulate the source with a few icons. You don't have to memorize them, you can hover these images to see a hint about what they do.
- Character counter – a number can be seen after the Source: label. While the visual editor is counting the words, here you can keep track of the character count. This will turn red when the document reaches a critical length which might freeze your computer. It's not recommended to perform source cleaning when this alert is on.
- Undo – Not the same as pressing CTRL+Z on the visual editor. This button reverts the document back to the state before a cleaning option, or a toolbar operation event. You can go back only one step with the undo.
- New page – clears the two editors to start a fresh sheet.
- Compressor – removes comments and new lines to compress the HTML code into one single line.
- Indent – organizes the markup into a tree view to provide a better readability to the block element tag hierarchy inserting consecutive tabs as white spaces. Pressing it twice enters white spaces before inline elements as well, which can cause unwanted spaces.
- Encoding – the british pound can be marked as £ or £. This option allows you to decide which way you'd like to mark the special characters. It's recommended to leave the encoding enabled.
- Demo – populates the HTML editor with the demo content for you to test its operation.
- Clean – the main cleaning button performs all checked cleaning options toghether. See the next subtitle for details.
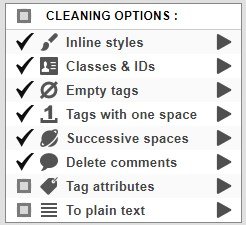
HTML Cleaning Options
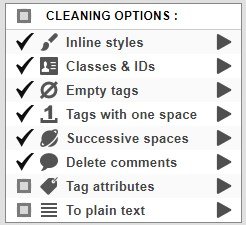
 The panel located in the right sidebar is a list of HTML cleaner features which lets you perform bulk operations on the markup. The checkboxes mark the active options which are executed with the big Clean button, while the options can be triggered individually pressing the triangles.
The panel located in the right sidebar is a list of HTML cleaner features which lets you perform bulk operations on the markup. The checkboxes mark the active options which are executed with the big Clean button, while the options can be triggered individually pressing the triangles.
By default the first six options are enabled. You can select or disable all clicking the header. The names are descriptive enough but here's an explanation about what each item does.
- Inline styles – very similar to the Tx option of the WYSIWYG HTML5 editor toolbar, this removes everything written between the style="..." in the tag attributes.
- Classes & IDs – extremely useful when you're migrating content from one website to another which uses different classes and identifiers. This option removes everything which looks like class="..." or id="...".
- Empty tags – eliminates tags where there's nothing between an opening and a closing tag.
- Tags with one space – a very common bad text editing habit is to add empty lines in the document to insert vertical gaps: <p> </p>. This option takes care of these.
- Successive spaces – another bad HTML coding practice is inserting repetitive white spaces to shift the text to the right. This will remove consecutive spaces and leave only one.
- Delete comments – clears the comments from the HTML5 code.
- Tag attributes – removes tag attributes, except the src of images and href of links. This clears almost everything but leaves the tag structure intact.
- To plain text – removes the tags but not the content inside of them, leaving only the text in one line.
Convert Documents To HTML Code
Document conversion to HTML code has never been easier. All you have to do is copy-paste the doc in the WYSIWYG area and you'll receive the source code instantly. The most common use is Word to HTML transformation but with the same method it can be used for any visual documenet, like PDF, Excel
The trick is working backwards as well. If you wish to convert a HTML file to a Microsoft Word then paste the code in the source editor, grab the visual content and paste it in the Word program.
Summarizing What We've Learned About The HTML Editor
After reading this article you might have realized that this is probably the greatest online tool which will save you a lot of time and money. Used together with the other HTML tools you can maximize your working efficiency whether you're a casual or a professional publisher.
I would call this HTML editor tool the Swiss Army Knife of online content publishing because of the ease of use and versatility it represents. If you're not satisfied with what this website offers you are welcome to subscribe for a membership at HTML6.com which provides even more features, such as the tag manager, the tag and attribute filters and many more.
Make sure you save this link and be welcome to share it with your friends who might find this free resource useful.
Privacy Policy
HTML editing and every operation on this website is executed on the client-side and your confidential documents are never sent to our server. We don't collect personal data but we use Google Analytics to collect anonymous visitor statistics.
We use cookies to save your settings and to check whether this is the first time you visit this website. The editor populates the work area with a welcome message to greet first time visitors. This demo can be used to experiment with the website.
HTML-Editor.Tools might also show ads (AdSense or other platforms) so we kindly ask you to disable ad blockers to keep this service free.
This website is not collecting personal data but we use third party applications that may do. Please verify their privacy policies to find out more: Google Analytics, Google Adsense, Gmail, Facebook, Youtube. We might add new applications to the website at any time without notice. Please check the source code to identify them. Terms and conditions apply.
